Setup HTTPS
Although the RadGrad application is available over HTTP on port 8888, with a few simple steps, you can easily request SSL certificates for your domain (from Let's Encrypt) and have your application running over HTTPS instead.
As part of your RadGra installation, we include the nginx and certbot services to handle the legwork of setting
up HTTPS. More specifically, an Nginx web server on port 80 is automatically configured to forward HTTP traffic to an
HTTPS web server on port 443, which subsequently reverse proxies traffic to the RadGrad application on port 8888.
As such, please make sure that your host machine has port 80 and 443 open to the outside world. It is also recommended that you setup a firewall on port 8888 once you have HTTPS up and running, otherwise the View application will still be accessible over HTTP on port 8888.
Modify the nginx.env configuration file
To begin, you will need to modify some of the configuration variables in the opq-docker/config/nginx/nginx.env file.
This configuration file should have already been copied over from the sample-config directory earlier during the OPQ
Cloud setup process.
This file contains a few variables that you will need to modify. It looks like this:
Modify the NGINX_SERVER_NAME variable with the domain name pointing to your host machine.
Then, modify the LETSENCRYPT_EMAIL variable with an email address that should be associated with the SSL certificate
generated for the given domain name.
Leave the LETSENCRYPT_STAGING_MODE variable set to 1 for the time being. This will ensure that you do not hit any
certificate request limit while testing your HTTPS configuration.
Your nginx.env file should now look something like this:
Perform a test run with LETSENCRYPT_STAGING_MODE = 1
Before we begin, ensure that all OPQ Cloud services are shut down by changing into the opq-docker directory and
invoking docker-compose down.
Then, invoke the init-letsencrypt.sh script and follow the prompts. It should look something like this:
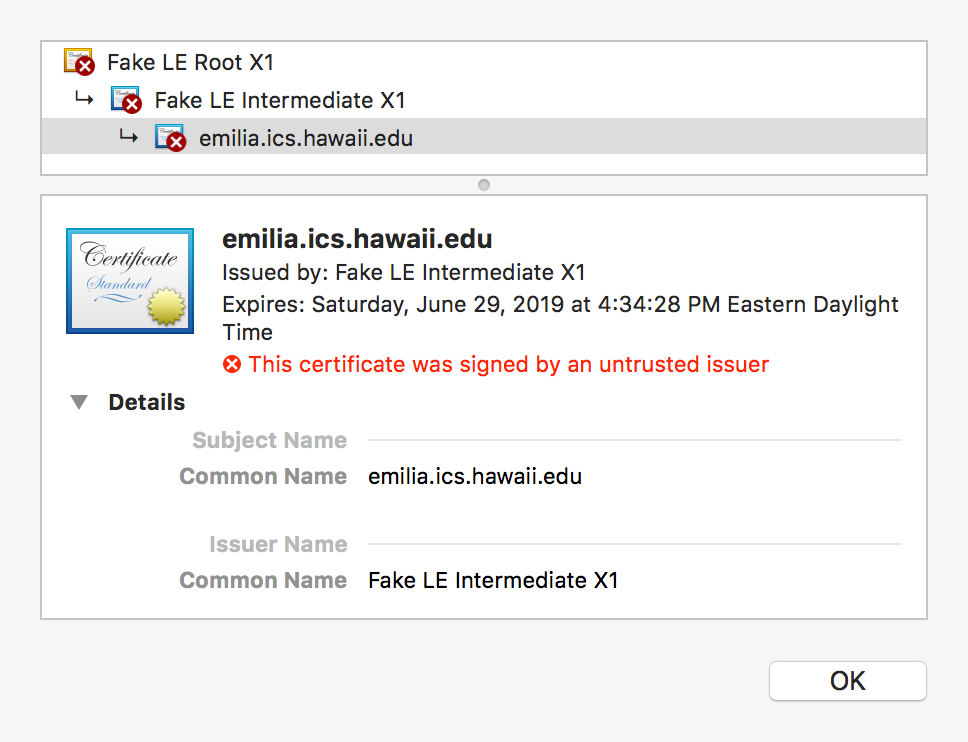
Now, verify that the (fake) SSL certificate was properly generated by opening up your web browser and visiting your View application at the domain name that you specified. Each web browser application should have a way to display the SSL certificates of the web site being visited. On Chrome, it should look similar to this:

Request real SSL certificate with LETSENCRYPT_STAGING_MODE = 0
Now that everything looks good, we can now go ahead and request a real SSL certificate!
First, shut down all OPQ Cloud services by changing into the opq-docker directory and invoking docker-compose down.
Then, open the opq-docker/config/nginx/nginx.env file and set the LETSENCRYPT_STAGING_MODE variable to 0.
The file should now look something like this:
Finally, invoke the init-letsencrypt.sh script and follow the prompts. The output should be nearly identical to
that of the test run that was performed earlier:
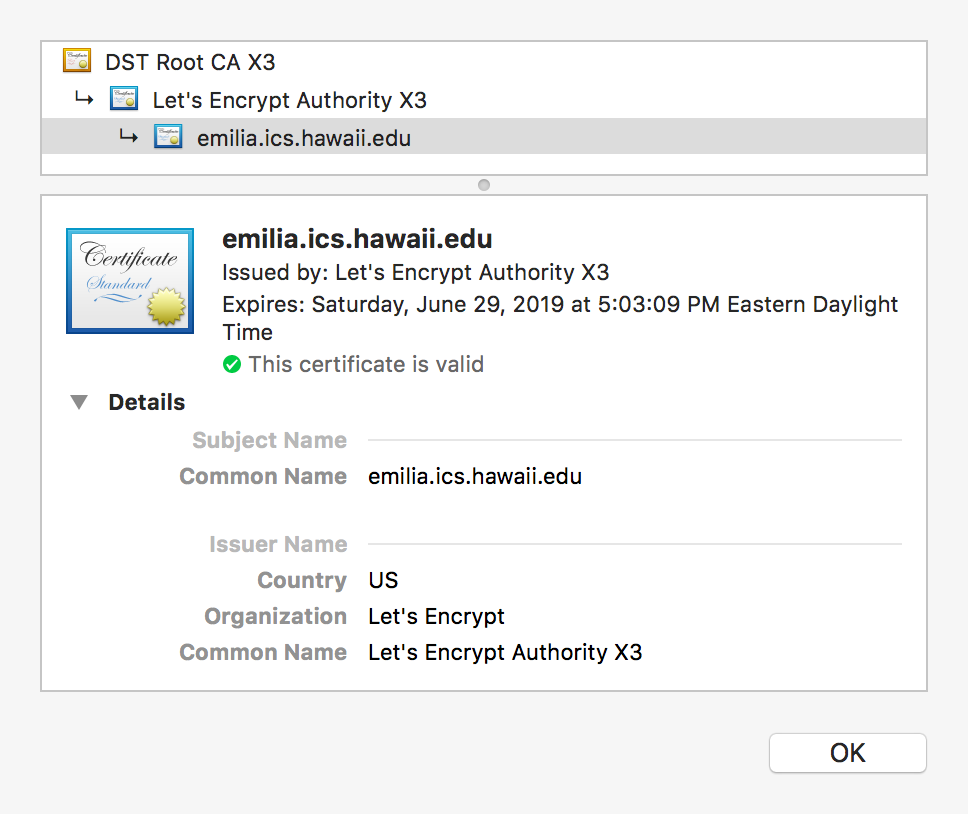
Verify that the SSL certificate was properly generated by opening up your web browser and visiting the View application at the domain name that you specified. On Chrome, it should look similar to this:

You're done!